Skip to content

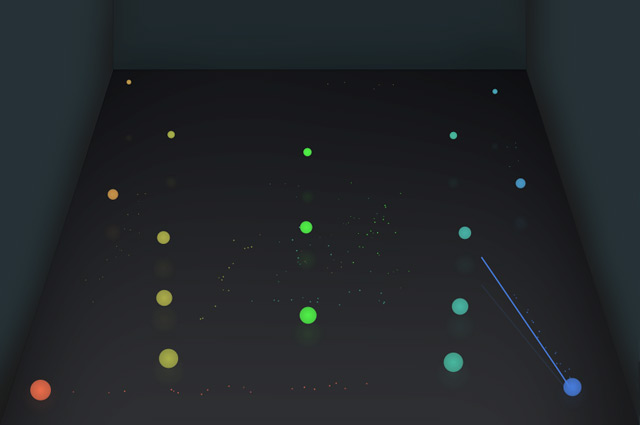
Taken from a set of HTML 5 interactive online “experiments,” the screen shot you see here is actually an elaborate ambient tones tool. Called the “Keylight,” it’s just one of several HTML 5 audial/visual experiments created by interactive web developer Hakim El Hattab as part of a project “dedicated to the exploration of interaction, visual effects and technologies.”
The “Keylight” experiment works a little something like this: each dot you see above was created by a double-click, each dot representing a note and each note played according to the order it was added to the sequence. Don’t quite get it? See it for yourself. Follow the link below to play with the “Keylight,” as well as Hattab’s other visually striking HTML 5 experiments.